打包成 exe
使用 pywebview 开发 gui
有了网页,打包成 exe 就非常简单了:
py
import webview
base_url = "http://127.0.0.1:8811/webqq/?sign={}"
HTML = """
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>输入 sign</title>
<style>
body { font-family: Arial, sans-serif; text-align: center; padding: 150px; }
input, button {
font-size: 16px;
padding: 10px;
margin-top: 10px;
line-height: 20px; /* 设置文本居中 */
}
button {
cursor: pointer; /* 鼠标悬浮时显示为手形 */
padding: 10px 20px;
}
</style>
</head>
<body>
<h2>请输入你的 sign:</h2>
<input type="text" id="signInput" placeholder="输入 sign">
<button onclick="submitsign()">确认</button>
<script>
function submitsign() {
let sign = document.getElementById("signInput").value;
if (sign) {
window.pywebview.api.set_sign(sign);
}
}
document.getElementById("signInput").addEventListener("keydown", function(e) {
if (e.key === "Enter") {
submitsign();
}
});
</script>
</body>
</html>
"""
js_code = """
document.body.style.marginTop = "-20px";
const button = document.createElement('button');
button.innerHTML = '刷新页面';
button.style.position = 'fixed';
button.style.top = '10px';
button.style.right = '10px';
button.onclick = function() {
location.reload(); // 刷新页面
};
document.body.appendChild(button);
const button2 = document.createElement('button');
button2.innerHTML = '使用浏览器打开';
button2.style.position = 'fixed';
button2.style.top = '10px';
button2.style.right = '85px';
button2.onclick = function() {
window.open(window.location.href, '_blank');
};
document.body.appendChild(button2);
"""
class Api:
def set_sign(self, sign):
"""用户输入 sign 后跳转到 URL"""
full_url = base_url.format(sign)
window.load_url(full_url)
# 等待页面加载完成后执行 JavaScript 调整页面样式
window.events.loaded += lambda: str(window.evaluate_js(js_code))
localization = {
'global.quitConfirmation': '确认关闭吗?',
# 'global.ok': 'OK',
# 'global.quit': 'Quit',
# 'global.cancel': 'Cancel',
# 'global.saveFile': 'Save file',
}
if __name__ == "__main__":
api = Api()
window = webview.create_window(
"QQ", html=HTML, js_api=api,
# resizable=False,
# frameless=True,
confirm_close=True,
text_select=True,
width=910,
height=680,
localization=localization,
)
webview.start()打包命令
powershell
pyinstaller.exe -F -w qq.py- 如果需要指定图标,可以加
-i {图标路径}命令
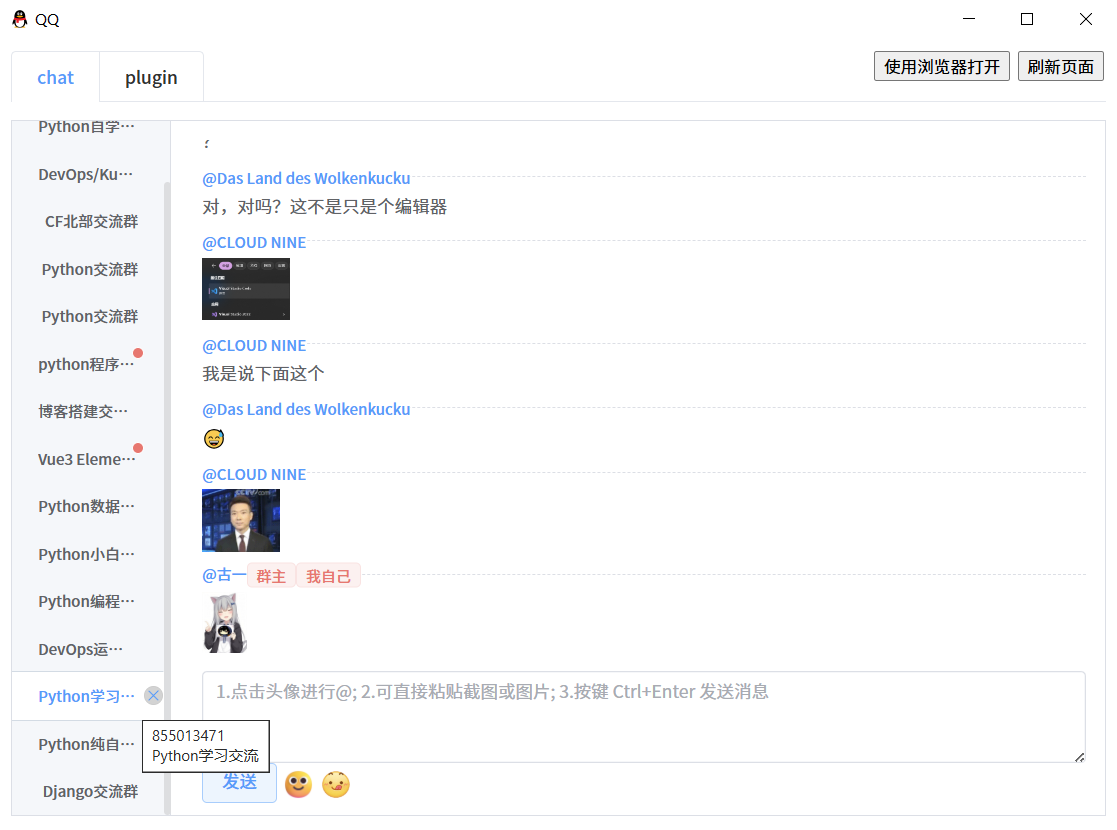
效果图
登录

主页