pywebview
官网地址:https://pywebview.flowrl.com/
官网介绍:使用 JavaScript、HTML 和 CSS 为您的 Python 程序构建 GUI
优点
- 学习的前端知识不会浪费,以后处处都用得着;如果使用 tk、qt 之类的以后基本上不会用了
- 前端样式丰富、各平台统一;可以更简单、更容易的开发出具现代化的 GUI
- 前端代码还能直接单独作为 web 服务进行部署,这样就可以同时提供 GUI 和 web
- 使用 pyinstaller 打包更容易(基本不会遇到打包失败的问题),生成的软件体积也更小
安装
bash
pip install pywebview使用
加载 html 代码
python
import webview
webview.create_window('hello', html='<h1>hello world.<h1>')
webview.start()加载外部 web 链接
python
import webview
window = webview.create_window('Woah dude!', 'https://pywebview.flowrl.com')
webview.start()加载本地 html 文件
python
import webview
webview.create_window('Woah dude!', 'index.html')
webview.start()示例
使用的是 Vue.js + Element Plus 写的一个登录页面
代码
txt
gui登录页demo/
├── index.html
├── main.py
└── static
├── 1.jpg
├── 2.jpg
├── 3.jpg
├── 4.jpg
├── 5.jpg
├── 6.jpg
└── 7.jpgpy
import webview
webview.create_window(
'登录页',
'index.html',
width=350,
height=600,
resizable=False,
)
webview.start()html
<html>
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width,initial-scale=1.0" />
<script src="https://unpkg.com/vue@3"></script>
<!-- import CSS -->
<link rel="stylesheet" href="https://unpkg.com/element-plus/dist/index.css">
<!-- import JavaScript -->
<script src="https://unpkg.com/element-plus"></script>
<title>Element Plus demo</title>
</head>
<body>
<div id="app">
<el-dialog v-model="dialogShow.login" title="" width="90%" align-center :close-on-click-modal="false" :close-on-press-escape="false" :show-close="false">
<el-form ref="login" :model="formData" :rules="formRules" label-width="auto" label-position="top" style="">
<el-form-item label="用户名" prop="username">
<el-input v-model="formData.username" placeholder="请输入用户名" />
</el-form-item>
<el-form-item label="密码" prop="password">
<el-input v-model="formData.password" placeholder="请输入用户密码" show-password />
</el-form-item>
<el-form-item label="">
<el-button type="primary" @click="submitLogin()">登录</el-button>
</el-form-item>
</el-form>
</el-dialog>
<div v-if="show" class="block text-center" m="t-4">
<el-carousel trigger="click" height="525px">
<el-carousel-item v-for="i in 7" :key="i">
<img width="350" height="525" :src="'static/' + i + '.jpg'" />
</el-carousel-item>
</el-carousel>
</div>
</div>
</body>
</html>
<script>
const App = {
data() {
return {
message: "Hello Element Plus",
show: false,
dialogShow: {},
formData: {
username: 'admin',
password: 'admin123',
},
formRules: {
username: [
{ required: true, message: '请输入用户名', trigger: 'blur' },
],
password: [
{ required: true, message: '请输入用户密码', trigger: 'blur' },
{ min: 8, max: 16, message: '长度必须为 8 ~ 16', trigger: 'blur' },
],
},
};
},
created() {
this.dialogShow.login = true
},
methods: {
submitLogin() {
this.$refs.login.validate((valid) => {
if (valid) {
this.dialogShow.login = false
this.$message({
type: 'success',
message: '登录成功!'
});
this.show = true
} else {
return false;
}
})
},
},
};
const app = Vue.createApp(App);
app.use(ElementPlus);
app.mount("#app");
</script>txt
目录中存放 1.jpg ~ 7.jpg 图片文件- 打包命令:bash
pyinstaller.exe -F -w --add-data="index.html:." --add-data="static:static" main.py - 通过
--add-data参数添加静态文件
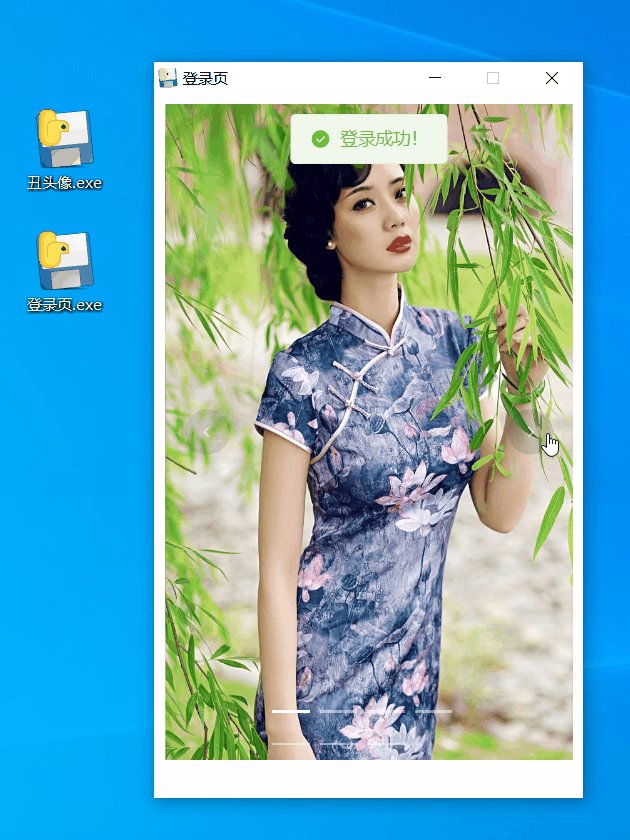
效果图