CodeMirror 文本编辑器
最新版本
- 截至目前 2024年7月,CodeMirror 的最新大版本为 6
- 本文记录版本 5 的使用记录,因为是通过 SCUI 使用的 codemirror 5
- 想来升级后使用方式之间差别不大(个人猜想)
使用记录(在 SCUI 中使用)
主题 theme 的选择
- 主题关系到代码的展示问题,不同的代码语言需要选择与之更匹配的主题
- 主题浏览:Theme Demo
- 主题推荐(均为等宽字体,适合代码):
json代码可以使用panda-syntax主题yaml代码可以使用idea或darcula主题
- 选中主题与代码语言后还需要进行引入
js
//主题
import 'codemirror/theme/idea.css'
import 'codemirror/theme/darcula.css'
import 'codemirror/theme/monokai.css'
//语言
import 'codemirror/mode/javascript/javascript'
import 'codemirror/mode/sql/sql'
import 'codemirror/mode/python/python'更新配置
js
this.$refs.editor.coder.setOption('theme', this.theme)- 在初始化配置之后,更新配置
- 虽绑定了 theme 主题变量,但是修改并不会生效;只能通过 setOption 进行更新配置
滚动到底部
js
const scrollInfo = coder.getScrollInfo()
coder.scrollTo(0, scrollInfo['height'])- 先获取当前可滚动高度
- 再进行滚动到最大高度(底部)即可
getScrollInfo与scrollTo方法详情:点击查看
代码折叠
js
// 根据代码结构,折叠第 line 行
this.$refs.editor.coder.foldCode(line)- 代码折叠是通过插件实现的,地址:在插件菜单中搜索定位
fold/foldcode.js - 在 SCUI 的
scCodeEditor组件基础上,想要使用代码折叠功能,还需要修改一些配置:
js
//折叠
import 'codemirror/addon/fold/foldcode.js'
import 'codemirror/addon/fold/foldgutter.js'
import 'codemirror/addon/fold/foldgutter.css'
import 'codemirror/addon/fold/brace-fold.js'
import 'codemirror/addon/fold/comment-fold.js'
import 'codemirror/addon/fold/indent-fold.js'
import 'codemirror/addon/fold/markdown-fold.js'
import 'codemirror/addon/fold/xml-fold.js'js
data() {
return {
contentValue: this.modelValue,
coder: null,
opt: {
theme: this.theme, //主题
styleActiveLine: true, //高亮当前行
foldGutter: true,
lineNumbers: true, //行号
lineWrapping: true, //自动换行
//tabSize: 4, //Tab缩进
//indentUnit: 4, //缩进单位
//indentWithTabs : true, //自动缩进
mode : this.mode, //语言
readOnly: this.readOnly, //只读
gutters: [
'CodeMirror-lint-markers',
'CodeMirror-linenumbers',
'CodeMirror-foldgutter',
], // 语法检查
lint: true, // 开启语法检查
...this.options
}
}
},代码折叠实践
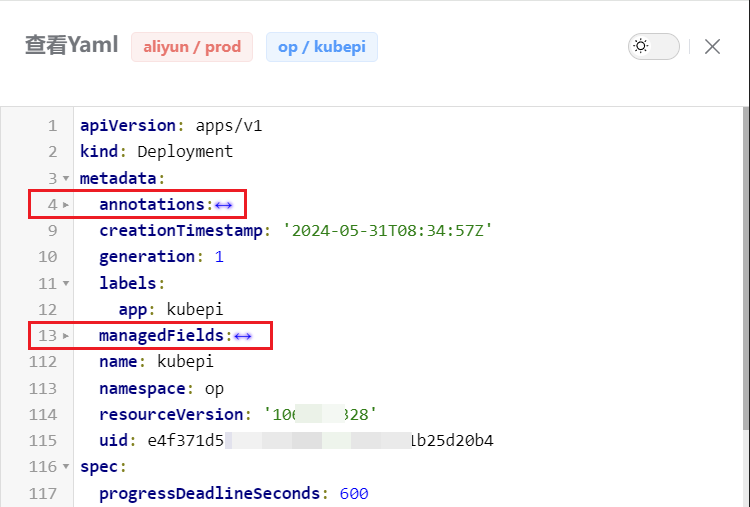
- 页面展示 deployment yaml 信息,需要将
managedFields进行折叠 - 思路:根据折叠需要的参数(行数),需要知道
managedFields所在的行数- 搜索:发现 codemirror 中搜索需要使用到另一个 serach 插件,比较复杂,放弃
- js 遍历 yaml:直接使用 js 遍历 yaml 来查询
managedFields的函数,简单快速,选用
- 最终效果如下图: